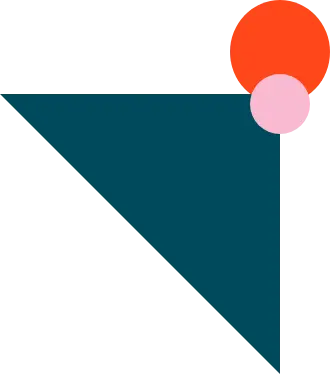
The name UI Design is short for User Interface Design, but what is a user interface? It is the graphic design, template, or graphical layout of a website, web page, or application. In other words, it is the part of the web design that is visually focused, aiming at the objective that the brand seeks for the users while they are in the site or application.
It also takes into account the usability within the UI approach, since it tries to make the web, application or program simple to use, with easy-to-see texts, colors that facilitate visibility, simple menus, and many other ways like those.
For example, if the brand's objective is to have the site visitors reach the sales page, all the elements of the web product (navigation menu, images, text, buttons, etc.) must work together to make the user feel the need to reach the sales page.
Design Symbiosis
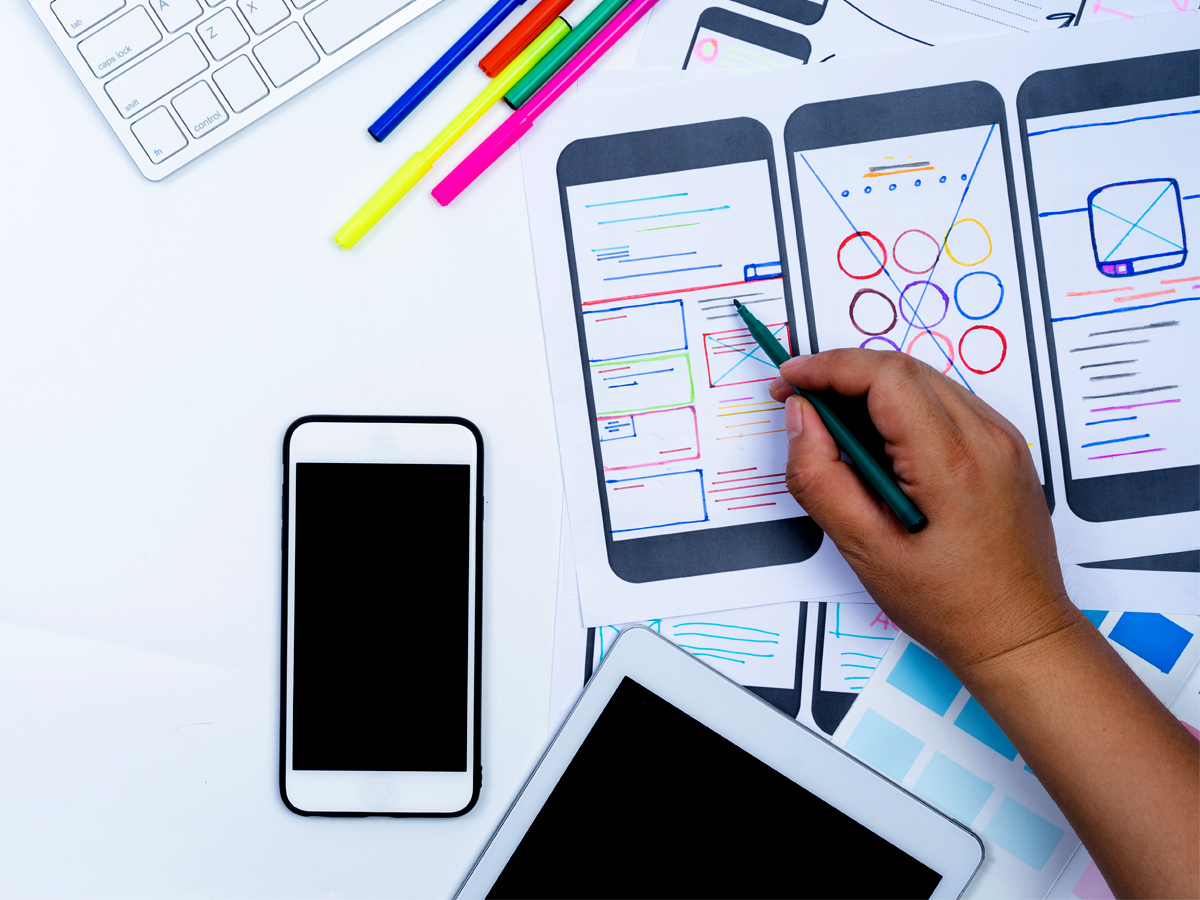
Both the UX and the UI must go hand in hand, since a good product could not be conceived of without the work of both. That is why there is such a demand for these important professions, since their products will form the image that the users will have of the company.
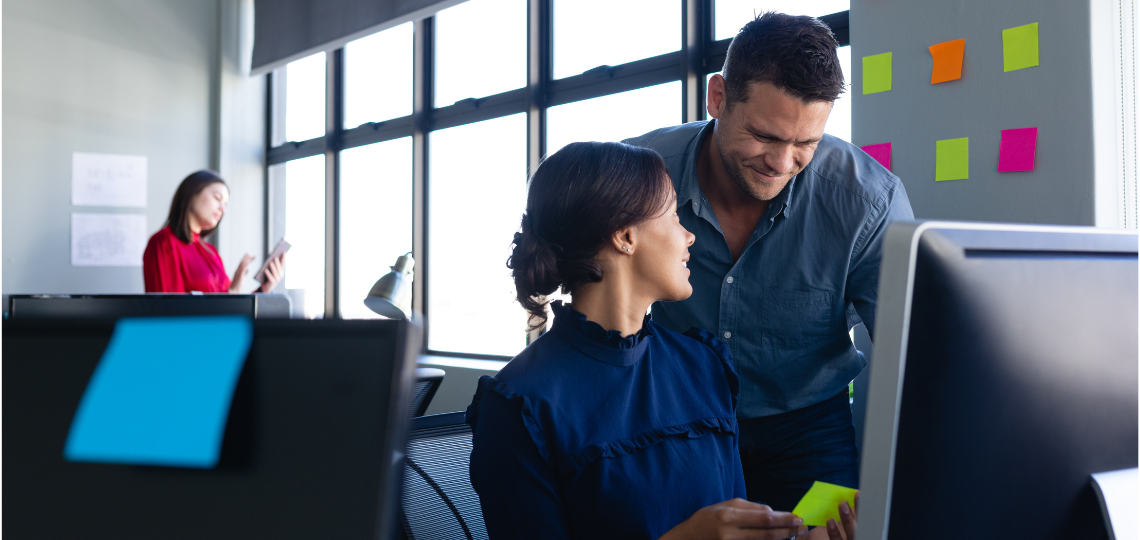
UI Design focuses on creating a design that is attractive, perceptible and user-friendly, for example, making a button with the color and size that will attract attention and have good visibility to support the UX design because these elements contribute to the user experience.
UI Designer Profile
This is the person in charge of making the product interface to match the visual needs of the user experience (UX), creating interactive and responsive elements. Among the activities he/she performs are: element design, visual design, style and interaction guides.
This person should be detail-oriented, creative and concise, to mention a few of their characteristics.
To conclude
We have collected the main trends and tips here so you can adapt them to your uses if you are interested in UI Design:
- Dark Mode: Beneficial for the eye and trendy!
- Top: selective minimalism - it's time to highlight only the most important elements.
- Focus on the user's visual experience.
- Always research or gather information beforehand, so that the design will be adapted to what you are looking for.